Bauen Sie eine Listbox, Auswahlliste bzw Combobox als Bludit Custom field und erweitern die Funktionen der hilfreichen Benutzerfelder für Beiträge und Posts.
Ein neues Custom field bauen
Bludits Custom fields sind gold wert, denn Sie können die Beitragsdatenbank und jeden einzelnen Post um weitere Felder erweitern. Aktuell (3.13.1) sind die Felder:
- Eingabefeld (Text String)
- Auswahl (Checkbox Boolean)
möglich. Es fehlt lediglich noch das Feld Listbox bzw. Combobox. Die grundlegende Definition finden Sie bereits sehr gut Dokumentiert auf der Bludit Projektseite Bludit-Doku.
'JSON' Definition
Legen Sie die Auswahlliste in den Einstellungen des Backends unter Allgemein -> Benutzerdefinierte Felder im typischen JSON Format an.
{
"sparte": {
"type": "select",
"label": "Sparte",
"options": {
"AU": "Aussendienst",
"IK": "Inkasso",
"PD": "Partner",
"RS": "Rechtschutz",
"SH": "Schaden",
"UN": "Unfall"
},
"tip": "Sparte oder OE"
}
}Code
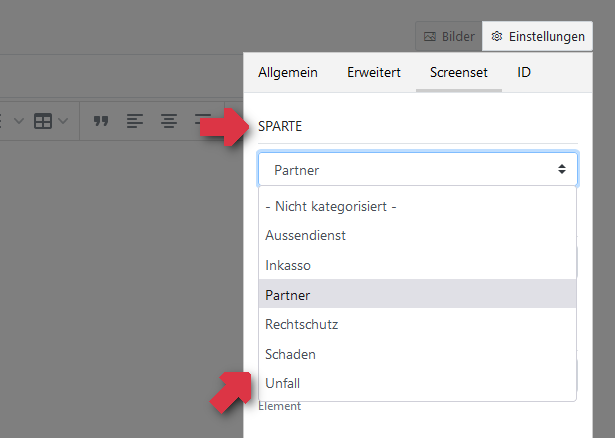
In Beispiel oben gibt es ein neues Datenbankfeld im Beitrag, das sparte heißt und als Auswahl in den Beitragseigenschaften zur Verfügung stehen soll. Die Combobox soll die Auswahlen Aussendienst, Inkasso,... Unfall anzeigen, jedoch das entsprechende Kürzel AU,...UN in den Datensatz speichern. Als Kennzeichen oder Typ habe ich mir select überlegt, der das Feld als Liste identifiziert.
bl-kernel/admin/views/edit-content.php
Damit die neue Auswahlliste auch als solche gerendert werden kann, ist eine wirklich sehr einfache Anpassung in o.g. Datei nötig.
...
314 } elseif (($options['type']=="select")) {
315 echo Bootstrap::formSelectBlock(array(
316 'name'=>'custom['.$field.']',
317 'label'=>(isset($options['label'])?$options['label']:''),
318 'selected'=>$page->custom($field),
319 'class'=>'',
320 'emptyOption'=>'- '.$L->g('Uncategorized').' -',
321 'options'=>$options['options']
322 ));
323 }
...Code
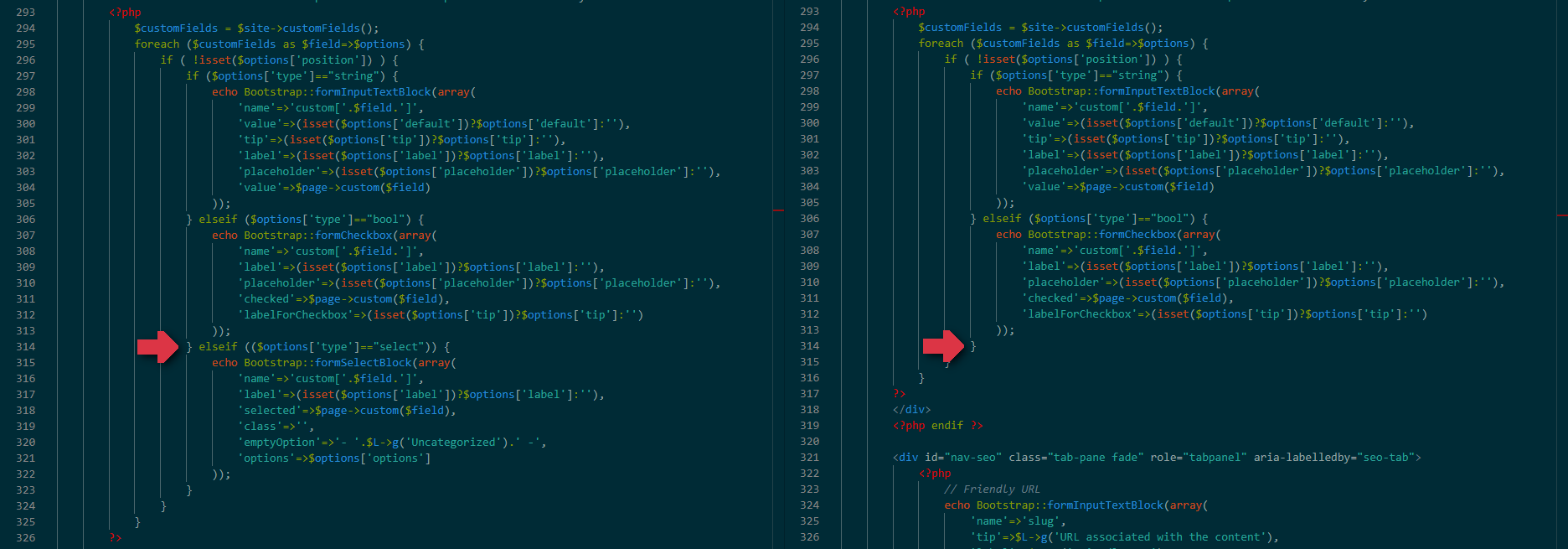
Etwa in Zeile 314 endet die bisherige Definition der Custom fields und Sie müssen den gesamten IF mit diesem ELSEIF erweitern.
 Bludit Custom field Liste Combobox Select Auswahl
Bludit Custom field Liste Combobox Select Auswahl
Zeile 314 fragt den vergebenen Namen, hier select ab und startet das Rendering des neuen Custom fields. Zeile 316 übernimmt den Namen aus der JSON Definition und label das Textlabel des Feldes, sofern eines existiert. Zeile 318 liest den aktuellen Inhalt des Feldes aus dem Beitrag und zeigt ihn als Startwert an. Mit Zeile 319 können Sie noch eine CSS-Klasse vorgeben, wird aber meistens nicht benötigt. In 320 wird der Default-String - Nicht kategorisiert - angezeigt bzw. dessen Übersetzung aus der de_DE.json.
 Fügen Sie diesen Code ein, links neu, rechts alt
Fügen Sie diesen Code ein, links neu, rechts alt
Die Magie passiert dann in Zeile 321, denn dort wird das ARRAY übergeben, das Sie mit options in den Admin-Einstellungen eingetragen haben - ebenfalls eine JSON Vorgabe.
Die Anpassung ist nicht sehr schwierig und Sie können durchaus noch weitere Felder bauen. Wenn Sie ungeübt sind, sollten Sie genau auf die öffnenden und schließenden Klammern achten, das scheint die einzige Stelle zu sein an der Sie eventuell einen Fehler machen können.
21.12.2023 Kontakt@Oliver-Lohse.de Konstanten