Was ist die Bludit API und zu was kann sie verwendet werden. So rufen Sie Content aus dem CMS Bludit für die Darstellung in anderen Webseiten auf.
Inhalt
Was ist eine API in Bludit?
Die Bludit API (Aplication Programming Interface) übergibt spezifischen Seitencontent an einen externen Aufrufer zurück, dabei handelt es sich um einen strukturierten Datenkontainer im json-Format, den der Request an den Aufrufer zurück sendet. Der Aufrufer muss den erhaltenen Daten-Kontainer im externen System (das kann beispielsweise eine andere Domain mit anderem CMS sein) enteprechend für die dortige Anzeige aufbereiten. Die Bludit API ist in der Lage, Content für die Anzeige auszuliefern, wie auch neue Seiten zu erstellen oder bestehende zu löschen - all dies erfolgt über einen entfernten Aufruf gegen das Bludit CMS, ohne das dabei ein Redakteur oder Admin im Backend angemeldet sein muss.
Klingt doch genial oder? Und genau das ist es auch...
API Plugin aktivieren
Damit Sie die API Schnittstelle im Content Management System Bludit nutzen können, müssen Sie das Bludit Plugi API im Backend aktivieren. Bei dessen Aktivierung erhalten Sie zudem einen Api-Key (Token), den Sie bei jeder Anfrage an das CMS mit übergeben müssen, er stellt eine Art Passwort dar, um externe Zugriffe identifizieren und erlauben zu können.
Seiten mit der Bludit API abrufen
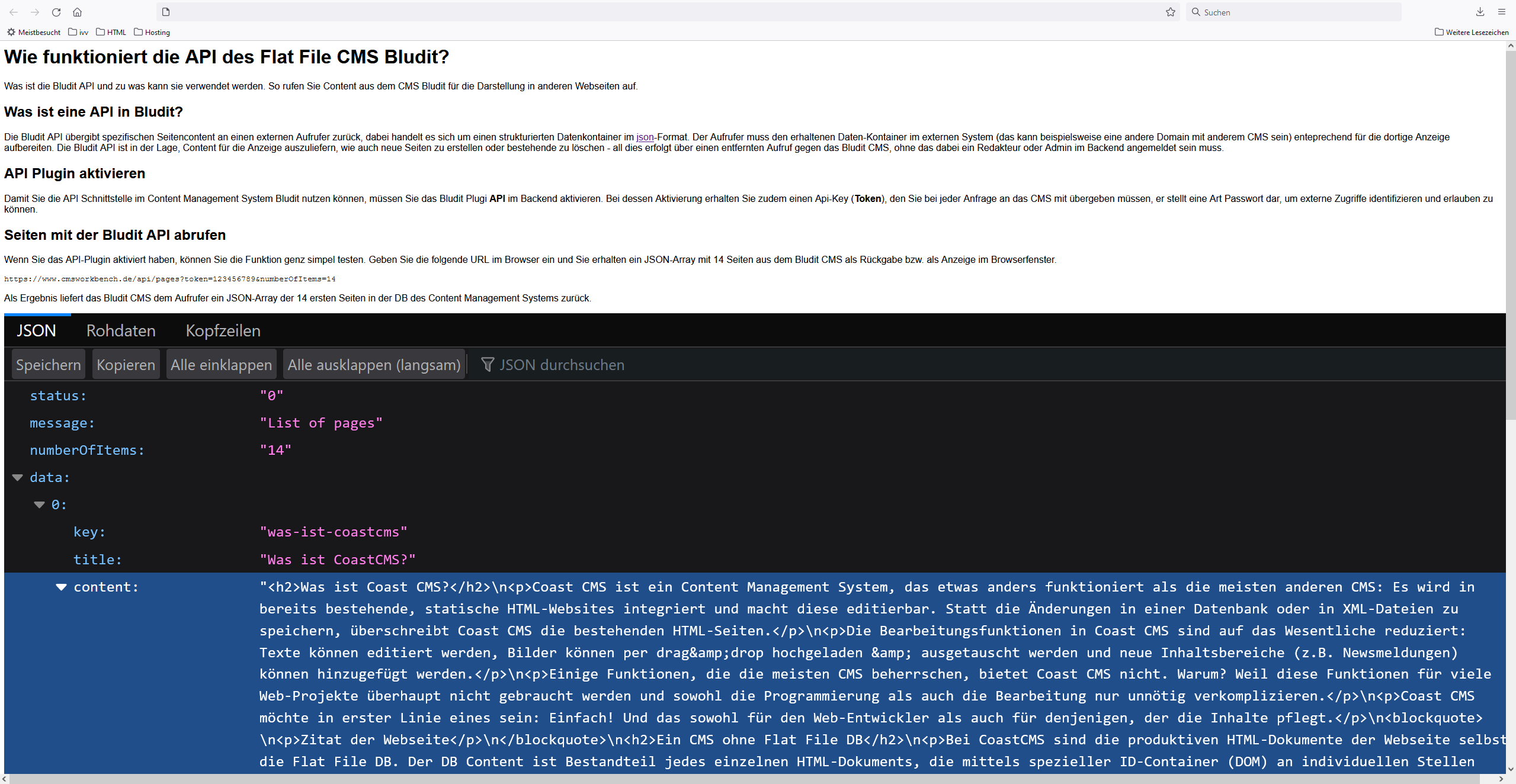
Wenn Sie das API-Plugin aktiviert haben, können Sie die Funktion genz simpel testen. Geben Sie die folgende URL im Browser ein und Sie erhalten ein JSON-Array mit 14 Seiten aus dem Bludit CMS als Rückgabe bzw. als Anzeige im Browserfenster.
https://www.cmsworkbench.de/api/pages?token=123456789&numberOfItems=14Code
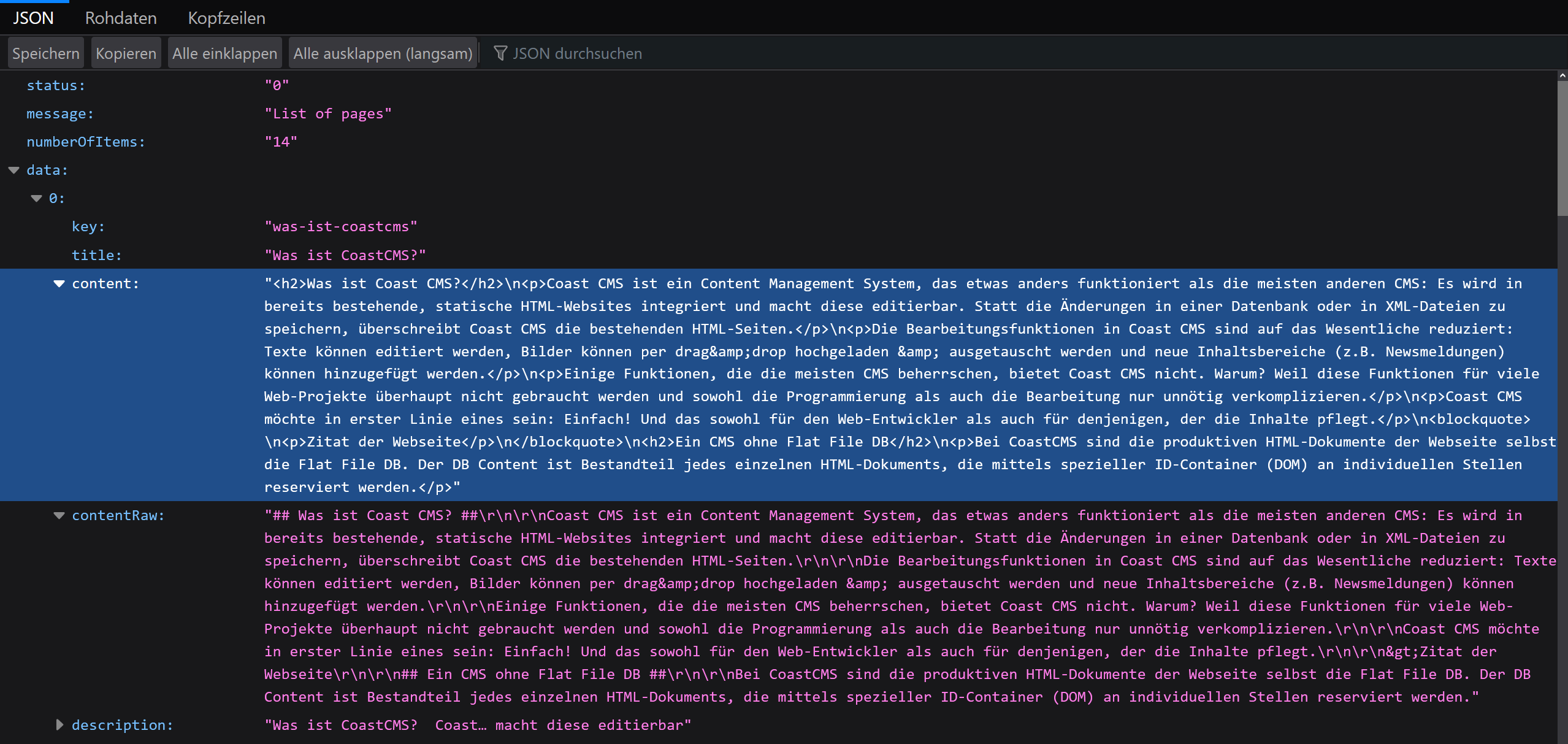
Als Ergebnis liefert das Bludit CMS dem Aufrufer ein JSON-Array der 14 ersten Seiten in der DB des Content Management Systems zurück.
 Bludit CMS API Call
Bludit CMS API Call
Den empfangenen Response, können Sie dann im rufenbden Zielsystem via PHP oder JavaScript (oder andere) weiter aufbereiten oder in anderen Systemen zur Anzeige bringen. Sie müssen aber die Daten unbedingt verarbeiten, damit der Leser nicht mit den Rohdaten in Kontakt kommt (zumindest wäre das sehr sinnvoll).
Eine bestimmte Seite mit der Bludit API abrufen
Möchten Sie jedoch nur eine Seite abfragen dann müssen Sie die folgende URL nutzen:
https://www.cmsworkbench.de/api/pages/impressum?token=123456789Code
Im letzten Beispiel erhalten Sie ein Array-Objekt mit dem Dateninhalt der Seite Impressum (Sie müssen natürlich den API-Token durch einen validen Key Ihres Bludit CMS ersetzen, denn der hier verwendete Key 123456789 ist nur ein Beispiel).
Parameter der Bludit API
Dabei haben die Teile der URL die folgende Bedeutung:
- www.cmsworkbench.de/
- die URL des Quellsystems das abgefragt wird.
- api/
- start des API-Plugins durch den externen Aufrufer, zum Beispiel aus einem anderen CMS-System einer Ihrer anderen Webseiten.
- pages/
- der so genannte Endpoint liefert in diesem Fall alle Seiten des Blog, kann aber auch eine bestimmte Seite zurückgeben. Der Name ist fest vorgegeben und nicht änderbar. Die API unterscheidet zwischen
pages/undpages
- der so genannte Endpoint liefert in diesem Fall alle Seiten des Blog, kann aber auch eine bestimmte Seite zurückgeben. Der Name ist fest vorgegeben und nicht änderbar. Die API unterscheidet zwischen
- token="..."
- der Token den Sie im Backend bei Aktivierung der API erhalten haben, er wird bei jeder Aktivierung der API neu erstellt, folglich ändert er sich, wenn Sie die API abschalten und später erneut aktivieren möchten.
- numberOfItems="..."
- legt fest, wie viele Seiten an den Aufrufer ausgeliefert werden sollen. Bedenken Sie bitte, das hohe Werte sehr viel Wartezeit beim Aufrufer verursachen können.
API-Zugriff mit JavaScript und Inhalte als HTML anzeigen
Das folgende Beispiel ist in JavaScript erstellt und greift über die API-Schnittstelle auf einen konkreten Beitrag zu, empfängt die Daten und baut daraus ein neues HTML-Dokument zusammen (den folgenden Code finden Sie oben als fertigen Download).
001 <html>
002 <title>Bludit-API</title>
003 <head>
004 <meta charset="utf-8">
005 <meta name="viewport" content="width=device-width, initial-scale=1">
006 <meta name="author" content="Oliver Lohse">
007 </head>
008
009 <body>
010 <h1 id="title"> </h1>
011 <p id="description"></p>
012 <p id="content"> </p>
013 </body>
014
015 <script>
016 //var req = "https://www.cmsworkbench.de/api/pages?token=123456789&numberOfItems=14";
017 var req = "https://www.cmsworkbench.de/api/pages/was-ist-die-bludit-api?token=123456789";
018 var request = new XMLHttpRequest();
019
020 request.open("GET",req);
021 request.addEventListener('load', function(event) {
022 if (request.status >= 200 && request.status < 300) {
023 console.log(request.responseText);
024 var obj = JSON.parse(request.responseText);
025 document.getElementById('title').innerHTML = obj['data']['title'];
026 document.getElementById('description').innerHTML = obj['data']['description'];
027 document.getElementById('content').innerHTML = obj['data']['content'];
028
029 } else {
030 console.warn(request.statusText, request.responseText);
031 }
032 });
033 request.send();
034 </script>
035 </html>Code
Führen Sie diese HTML-Seite in Ihrem Browser aus, dann sendet das Script den Request zum Bludit CMS und empfängt von dort die Daten dieses Artikels und zeigt eine HTML-Seite mit den Inhalten an.
Die Inhalte des empfangenen Datenkontainers, werden in Zeile 024 als json.Objekt formatiert und können dann anhand des Key:Value in den Zeilen 025, 026 und 027 in die Elemente in den Zeile 010 ... 011 eingesetzt werden.
Das JavaScript im Beispiel oben, stellt einen Request für einen einzelnen bekannten Post an die Bludit API. Wollen Sie mehrere Seiten mit einmal auslesen, dann sollten Sie Zeile 017 gegen Zeile 016 tauschen, zudem benötigen Sie dann eine Schleife, um durch das erhaltene json-Array die einzelnen Seiten iterieren zu können.
 Bludit CMS API Call mit JavaScript und Aufbereitung der Daten als HTML-Seite (nicht hübsch, funktioniert aber)
Bludit CMS API Call mit JavaScript und Aufbereitung der Daten als HTML-Seite (nicht hübsch, funktioniert aber)
Das entstandene HTML-Dokument ist eine ganz normale HTML-Webseite, Sie müssen lediglich den Style mit ein wenig CSS oder einem CSS Framework aufhübschen - das ist alles.
Was ist der Vorteil der API in Bludit
Die meisten Webseiten verwenden ein monolitisches CMS, in diesem ist das Frontend mit den Daten fest verbunden. Möchten Sie jetzt das Frontend bzw. das CMS wechseln (vielleicht müssen Sie es sogar mal wechseln), dann müssen Sie das vollständige System inklusive des Datencontent austauschen - Sie müssen alles in das neue System aufwändig migrieren. Die Datenmigration ist oft sehr risikoreich, denn nicht jeder Inhalt lässt sich in andere Formate umwandeln oder manchmal gehen Inhalte auf Grund des hohen Arbeitsaufwandes einfach nur verloren.
Nutzen Sie jedoch das Bludit als reines Content Management System, als Datenbank und als Headless-CMS, können Sie jedes fast beliebige Frontend nutzen und können immer auf die Daten zentral zugreifen ohne diese jemals migrieren zu müssen. Sie können den Content sogar auf verschiedenen Webseiten mit verschiedenen Frontend-Layern präsentieren und werden dabei aus einer und der selben Datenbankquelle zentral gespeist. Diese Technik verringert das Risiko des Datenverlustes bei Migration und erhöht die Geschwindigkeit Ihrer Arbeit. Und nicht zu vergessen, es verbessert die Stabilität Ihres Contents und dessen Haltbarkeit.
Bludit API Dokumentation
Zwar wird hier im speziellen die API des Content Management Systems Bludit besprochen aber grundsätzlich funkionieren die APIs anderer CMS oder headless CMS ganz ähnlich - der Aufrufer erhält meist einen Datenkontainer den er selbst entsprechend aufbereiten muss. Die Unterschiede liegen dann in Details, Strukturen oder verwendeten Programmiersprachen aber die wesentliche Arbeitsweise einer solchen API ist gleich.
Tipp: Bauen Sie sich doch mit dieser Technik eine Affiliate Datenbank auf, deren Affiliate Produkte über einen API-Zugriff in verschiedenen Webseiten angezeigt werden kann. Damit erhalten Sie eine zentrale Basis für die Pflege aller Ihrer Affiliate-Links in Ihren unterschiedlichen Domains.
Sicherheitstipp: Natürlich wird der API-Token für den Leser im JavaScript Code sichtbar, wenn er sich den Quelltext der HTML-Seite ansieht, jedoch kann er mit diesem Token keine Seiten löschen oder neuen Content erzeugen, für diesen Zweck ist ein weiterer Token erforderlich.
21.12.2023 Kontakt@Oliver-Lohse.de Rest API