Inhalt
Templates anlegen
Die Templates des Basic-CMS sind im wesentlichen leere HTML-Vorlagen, die an bestimmten Stellen so genannte Tokens statt des Beitragsinhalts besitzen. Die Tokens im Format {xyz} fungieren als Platzhalter für die Ersetzungen der realen Beitragsdaten. Folglich werden die folgenden Token benötigt:
{title}Titel des Beitrags{author}der Autor des Artikels{description}Anleser des Beitrags{content}der Haupt-Text
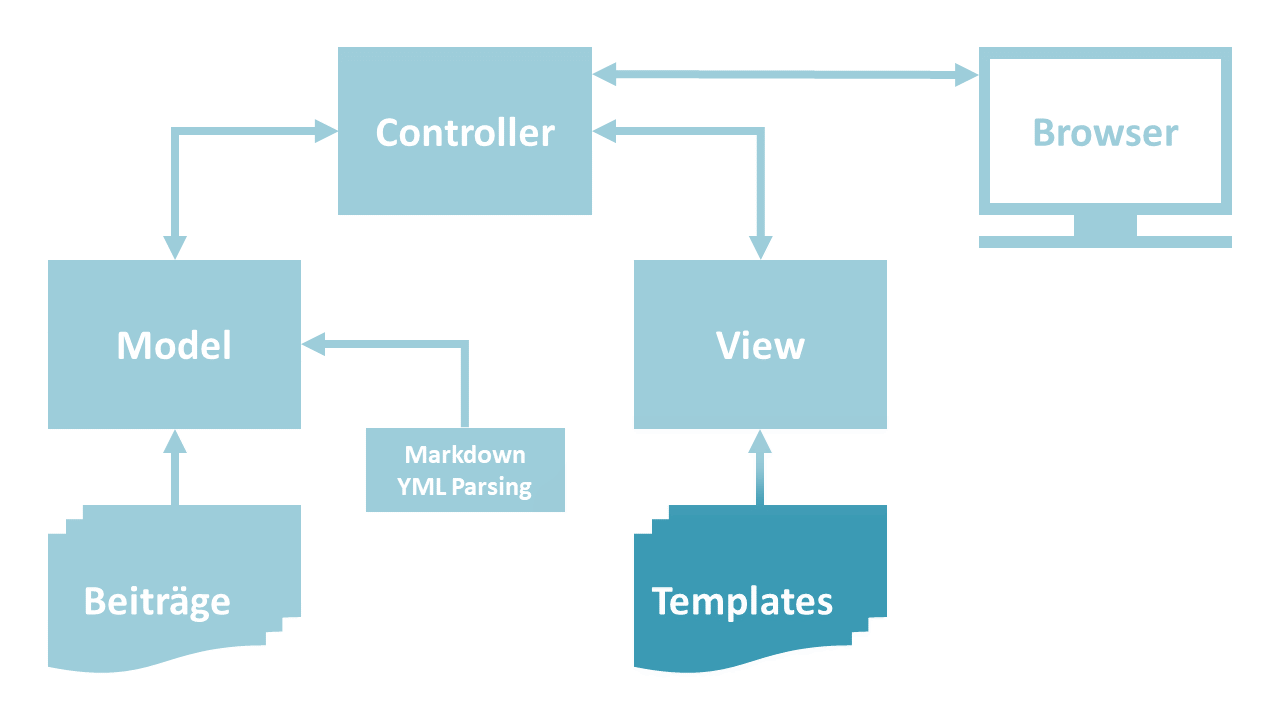
 MVC Design Pattern: Die Templates
MVC Design Pattern: Die Templates
Verzeichnis des Templates
Die Verzeichnis-Struktur ist noch übersichtlich und als Vorgriff auf den zu erwartenden Ausbau des eigenen CMS, werden alle Templates im Verzeichnis templates gelagert. Aktuell befindet sich dort lediglich das allgemeine Template basic.template.
Ein Template gestalten
Zunächst kann das HTML-Template vollkommen frei mit Hilfe der freien CSS-Bibliothek Bootstrap ganz nach eigenen Vorstellungen gestaltet werden. Wichtig ist, das die benötigten Tokens wie {title}, {description} usw. an den richtigen Stellen im HTML-Dokument platziert werden. Die hinterlegten Tokens werden zur Laufzeit des CMS von der View mit den echten Daten des Beitrags ersetzt und im MVC-Modell an den Controller weiter nach oben gereicht.
<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous">
<style>
ul {
float: left;
margin-right: 1em;
list-style-type: none;
padding-left: 0px;
}
li {
background-color: STEELBLUE;
margin-bottom: 0.8em;
padding: 0.8em;
}
a {
text-decoration: none;
font-weight: bold;
color: #ffffff;
}
</style>
</head>
<body>
<div class="container-fluid bg-light py-4 shadow-lg">
<div class="container">
<h1> {title} </h1>
<p class="lead"> {description} </p>
</div>
</div>
<div class="container pt-5">
<div class="text-center"><a href="/"><img src="{logo}" class="img-fluid w-25"></a></div>
<p> {content} </p>
</div>
</body>
</html>basic.template
Das basic.template ist ein ganz einfaches Beispiel-Template und kann mit Hilfe des Bootstrap-CSS Frameworks responsiv auf allen Endgeräten sinnvoll angezeigt werden. Bootstrap wird dynamisch zur Laufzeit hinzu-gelinkt. Die verwendeten Template-Tokens, entsprechen den Metadaten aus den Beiträgen, neu hinzugegkommen ist {content} welcher den Beitragstext aufnimmt und speichern soll.
Individueller CSS Style
In diesem Prototyp ist der individuelle CSS-Style innerhalb des Templates mit dem style-tag angelegt, das ist zwar absolut HTML konform, sollte aber später als externe Datei:
style.cssexterne Style Angaben
in einem separaten Verzeichnis ausgelagert werden. Auch das CSS-Framework Bootstrap wird dynamisch hinzugelinkt, dies sollten Sie später ebenfalls herunterladen, um es in einem Style-Verzeichnis zu lagern, denn hat einmal der Server des Bootstrap-Projektes ein Verbidungsproblem oder ist 'down', dann funktioniert Ihre Webseite ebenfalls nicht mehr.
Oliver Lohse
2024-02-11
ein eigenes CMS entwickeln programmieren
post
0
