Inhalt
Das Model des MVC-Patterns
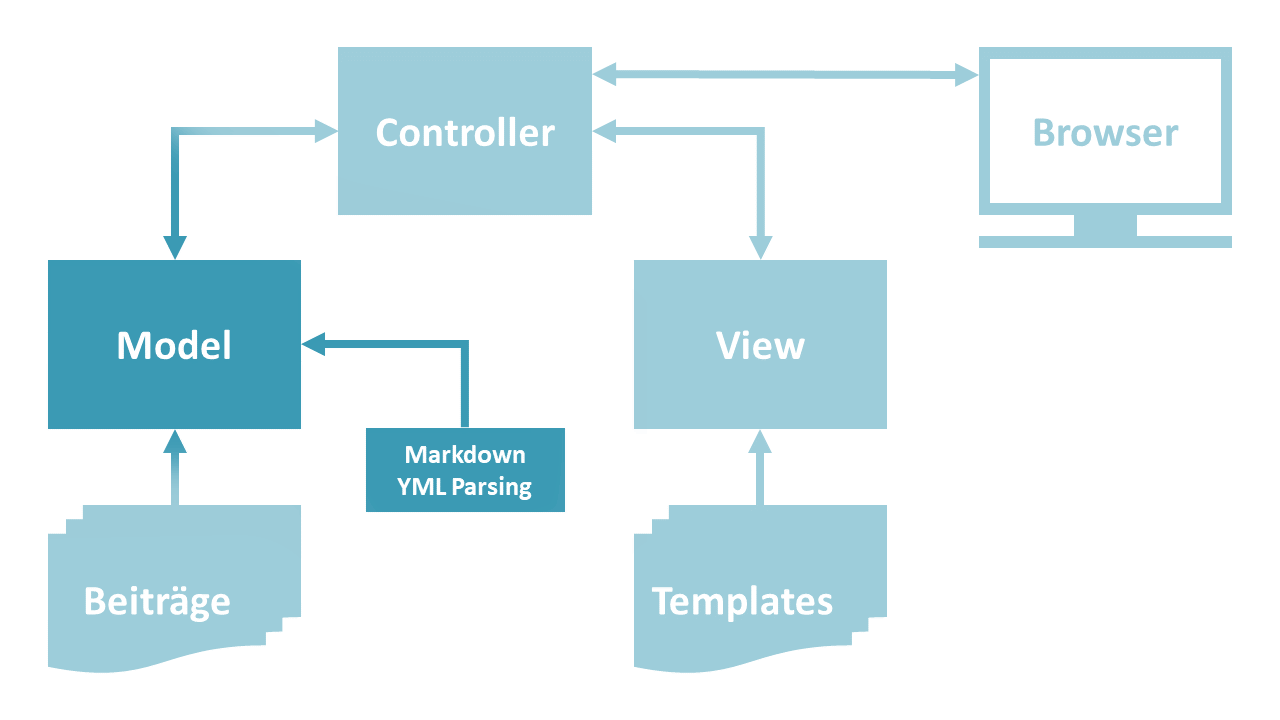
Wenden Sie sich im nächsten Schritt der Entwicklung des so genannten Models zu. Das Model macht das Datenmodell sichtbar und stellt Zugriffe auf die physikalischen Daten der Webseite nach außen zur Verfügung. Mit Hilfe des Models greift Ihr selbst programmiertes CMS auf konkrete Beiträge und Artikel zu, denn nur dem Model sind die inneren Strukturen der Daten bekannt.
 MVC Design Pattern: Das Model
MVC Design Pattern: Das Model
Das Model sort zudem dafür, das die Daten korrekt aufbereitet werden, bevor sie an den Controller weitergereicht werden, daher wundert es nicht, das nur dort die Übersetzung des Markdown-Formats in HTML erfolgt, der Controller erhält dann die fertig umgewandelten Inhalte für die Anzeige.
Dipper fast YAML-Parser
Da die interne Datenstruktur der Beiträge der YAML-Syntax folgt, muss das Model die Beitragsdateien zunächst mit dem YAML-Parser Dipper auflösen. Laden Sie das externe Projekt herunter und binden es im Verzeichnis core/dipper ein. Zudem müssen Sie auch Dipper in der index.php am System mit require_once('core/dipper/Dipper.php') anmelden, um die Funktionen statisch nutzen zu können.
Mit Parsedown in HTML umwandeln
Hat das Modell die Attribute einer Beitragsdatei oder einer Kategorie mit Hilfe des YAML-Parsers entpackt, müssen einige dieser Key-Value Paare aus dem Markdown-Format in gültiges HTML umgewandelt werden, dies passiert mit der Bibliothek Parsedown. Der Parser wird ebenfalls in der index.php mit require_once('core/parsedown/Parsedown.php') geladen und zuvor natürlich im Ordner core/parsedown abgelegt nachdem es heruntergeladen wurde.
Der vollständige Code des Models
Wie bereits eingangs erwähnt, handelt es sich bei diesem selbst programmierten CMS um ein Flatfile CMS, folglich verwendet das Model den PHP-Befehl file_get_contents() zum lesen einer Datei. Soll stattdessen eine Datenbank verwendet werden, kann der Dateizugriff durch einen Datenbank-SELECT ausgetauscht werden.
class Model
{
public $logo;
public $title;
public $content;
public $description;
function __construct($url)
{
$this->pd = new Parsedown();
$file_content = file_get_contents($url);
$this->logo = Dipper::parse(explode('–––', $file_content)[1])['Logo'];
$this->title = Dipper::parse(explode('–––', $file_content)[1])['Title'];
$this->description = Dipper::parse(explode('–––', $file_content)[1])['Description'];
$this->content = $this->pd->text( explode('–––', $file_content)[2] );
//$this->content = explode('–––', $file_content)[2];
}
function __get($value)
{
return $this->$value;
}
function __set($key, $value)
{
return $this->$key = $value;
}
}Das Model
Wie im Beitrag zum Controller bereits angeschnitten, wird das Model-Objekt im Controller erzeugt und ihm eine URL der zu ladenden Beitragsdatei oder Indexdatei mitgegeben. Das Model öffnet sodann die Datei und zerlegt die YAML-Struktur mit Hilfe von Dipper in ein Array. Die Key-Value Paare des Metabereichs werden in den Klassenvariablen $title, $logo, $description,... gespeichert. Diese werden dann im Controller zum füllen der View verwendet.
Das Attribut $content ist zwar nicht bestandteil der Beitrags-Struktur, dennoch soll der eigentliche Beitragstext über ein Attribut im Controller zur Verfügung stehen, daher wird $content gesondert erzeugt. Damit der Beitragstext auch in HTML umgewandelt werden kann, wird mit $this->pd->parse() der Markdownparser angewiesen, den Inhalt in HTML zu übersetzen. Ist das nicht gewünscht, müssen Sie die auskommentierte Zeile aktivieren.
Oliver Lohse
2024-02-13
ein eigenes CMS entwickeln programmieren
post
0
