Ein einfaches SEO-Plugin für Bludit CMS zu Überwachung der SEO-Eigenschaften aller Beiträge. Beitrags-Titel und die Beschreibung werden ausgewertet.
Download Bludit Plugin
SEO Plugin für Bludit CMS
Das folgende SEO-Plugin überprüft alle Beiträge auf einfache Regeln. Titel und Beitragsbeschreibung müssen bestimmte Längenkriterien erfüllen, die im Plugin vorgegeben sind. Die Ausgabe erfolgt im Dashboard Aktivitäten Protokoll (Notification Panel) mit entsprechenden SVG-Icons.
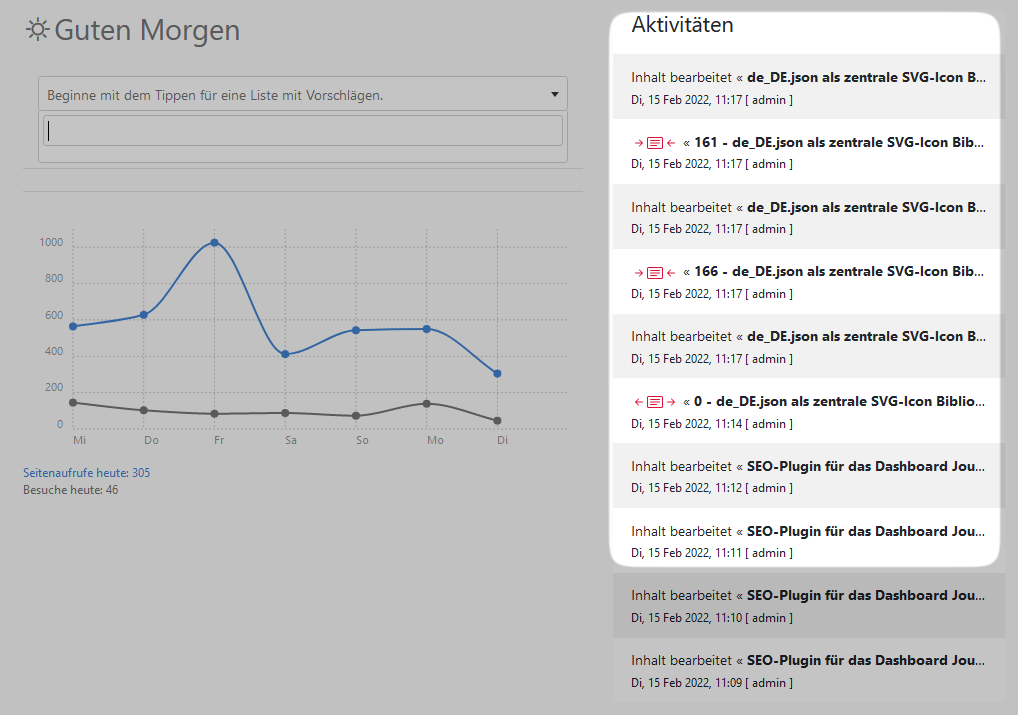
 SEO Ausgabe im Notification Panel des Plugins
SEO Ausgabe im Notification Panel des Plugins
In den Zeilen 19, 22, 26 und 29 sind die Definitionen für die SEO-Prüfungen eingetragen und können aber auch in die de_DE.json ausgelagert werden - siehe Artikel: "Ein SEO-Plugin für das Admin Backend im CMS Bludit" .
01 <?php
02
03 class pluginSeoCheck extends Plugin {
04
05 public function dashboard() {
06
07 global $pages;
08 global $syslog;
09 global $L;
10
11 $pageNumber = 1; // ab der ersten Seite
12 $numberOfItems = -1; // -1 für alle Seiten
13 $onlyPublished = true; // ausschlisslich veröffentlichte Seiten
14 $items = $pages->getList($pageNumber, $numberOfItems, $onlyPublished);
15
16 foreach ($items as $key) {
17 $page = buildPage($key);
18
19 if (strlen($page->title()) > 70) {
20 $syslog->add(array('dictionaryKey'=>'<a href="'.$page->permalink().'" class="btn btn-sm btn-primary" title="'.$page->title().' - '.$page->category().'">Titel zu gross</a>','notes'=>$page->title() ));
21 }
22 if (strlen($page->title()) < 50) {
23 $syslog->add(array('dictionaryKey'=>'<a href="'.$page->permalink().'" class="btn btn-sm btn-primary" title="'.$page->title().' - '.$page->category().'">Titel zu kurz</a>','notes'=>$page->title() ));
24 }
25
26 if (strlen($page->description()) > 160) {
27 $syslog->add(array('dictionaryKey'=>'<a href="'.$page->permalink().'" class="btn btn-sm btn-success" title="'.$page->title().'">Beschr. zu gross</a>','notes'=>$page->description() ));
28 }
29 if (strlen($page->description()) < 150) {
30 $syslog->add(array('dictionaryKey'=>'<a href="'.$page->permalink().'" class="btn btn-sm btn-success" title="'.$page->title().'">Beschr. zu kurz</a>','notes'=>$page->description() ));
31 }
32 }
33 }
34 }
35 ?>Code
Das Plugin zeigt das Ergebnis der Prüfungen im Dashboard im Aktivitäten-Log (syslog) an. Allerdings ist zu bedenken, das in diesem Coding die Beitragskategorie mit zum Titel addiert wird und auch so vom Template angezeigt wird. Dies kann jedoch nach Belieben selbst angepasst werden.
Bei Bedarf können Sie $page->category() hinzufügen, wenn Sie die Kategorie mit zum Titel zählen möchten.
21.12.2023 Kontakt@Oliver-Lohse.de Dashboard Backend SEO