TYPEMILL ist zunächst ein normales CMS auf Basis der FlatFile Technik. Zudem unterstützt es die Erstellung von eBooks, Dokumentationen und das MicroPublishing
Inhalt
Typemill das CMS für Schriftsteller und eBooks?
Typemill CMS ist ein Content Management System das auf der YAML-Serialisierung basiert und sich vorwiegend an Redakteure, Publishers und Web-Creators richtet, die reichhaltigen Inhalt, traditionelle Webseiten, eBooks oder sonstige Dokumentationen online erstellen möchten oder einfach nur einen Blog schreiben.
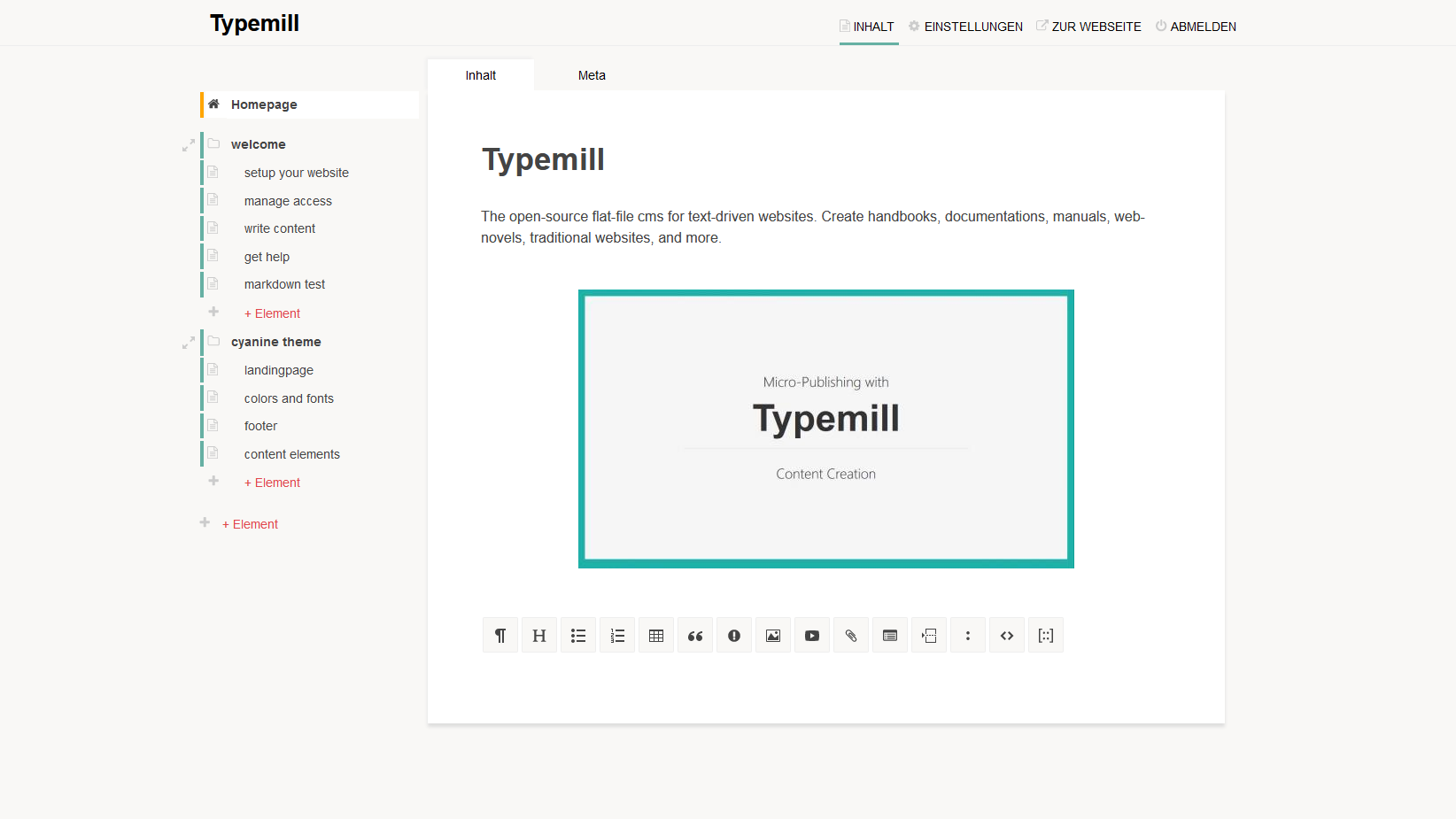
 Typemill CMS erster Start im Backend nach der Installation
Typemill CMS erster Start im Backend nach der Installation
Das Content Management System Typemill kommt mit allen, heute üblichen, Techniken wie:
- Markdown
- Pluginschnittstelle
- Templating via Twig Symfony
- Datenbanklos als Flatfile-CMS (YAML)
- Admin, Autoren Backend, Multiuserfähig
- Content Sanitizer, Secure Layer
- OpenGraph
- responsiv (mobile first)
- canonical URL
- internem CSS (no dependencies)
- Custom User CSS
- Cookie-Banner
- ShortCodes (mit so genannten Makros vergleichbar)
- basierend auf dem SlimFramework
in einem sehr aufgeräumten und gefälligen Backend daher.
Das Design: Typemill hat ein überaus schönes minimalistisch wirkendes Design, in dem das Arbeiten am Content wirklich viel Spass macht und viele ermüdngsfreie Arbeitsstunden zulässt.
MicroPublishing - was ist das?
An diesem Begriff habe ich mich anfangs etwas gerieben, da mir nicht ganz einleuchtete was damit konkret gemeint ist, denn Typemill ist unter anderem auch für das so genannte MicroPublishing ausgelegt - wie es dort heißt. Auf der Suche nach Antworten konnte ich das Web bemühen und in etwa die folgende Definition finden:
Im digitalen Sinne ist Micro-Publishing das Posten von kurzen Artikeln, Posts, Rezensionen, Gedankenstücken usw. auf einer öffentlichen Website. Micro-Publishing erfolgt normalerweise mit dem ausdrücklichen Zweck, den Inhalt über Suchmaschinen, soziale Medien, E-Mail oder andere Formen der Verbreitung digitaler Inhalte zu teilen - Micropublishing.
Aus Sichtweise eines Anwenders, der lediglich einen Blog, eine Kolumne oder einfach nur eine Webseite betreiben möchte, ist Typemill ein ganz normales CMS wie jedes andere auch. Jedoch erhält Typemill für Autoren und Publisher eine andere Bedeutung, wenn bestimmte Plugins installiert werden. Das CMS verwandelt sich plötzlich in eine kleine Verlagswerkstatt, mit der Autoren ihre Veröffentlichungen in PDF, EPUB oder HTML, nebst illustrierter Einbände, exportieren können.
Typemill ist Multiuserfähig
Auch nicht so ganz üblich, ist die Möglichkeit mehrere Anwender oder Redakteure mit verschiedenen Rollen im Backend anlegen zu können. TYPEMILL bietet bereits vier Rollen und Berechtigungen.
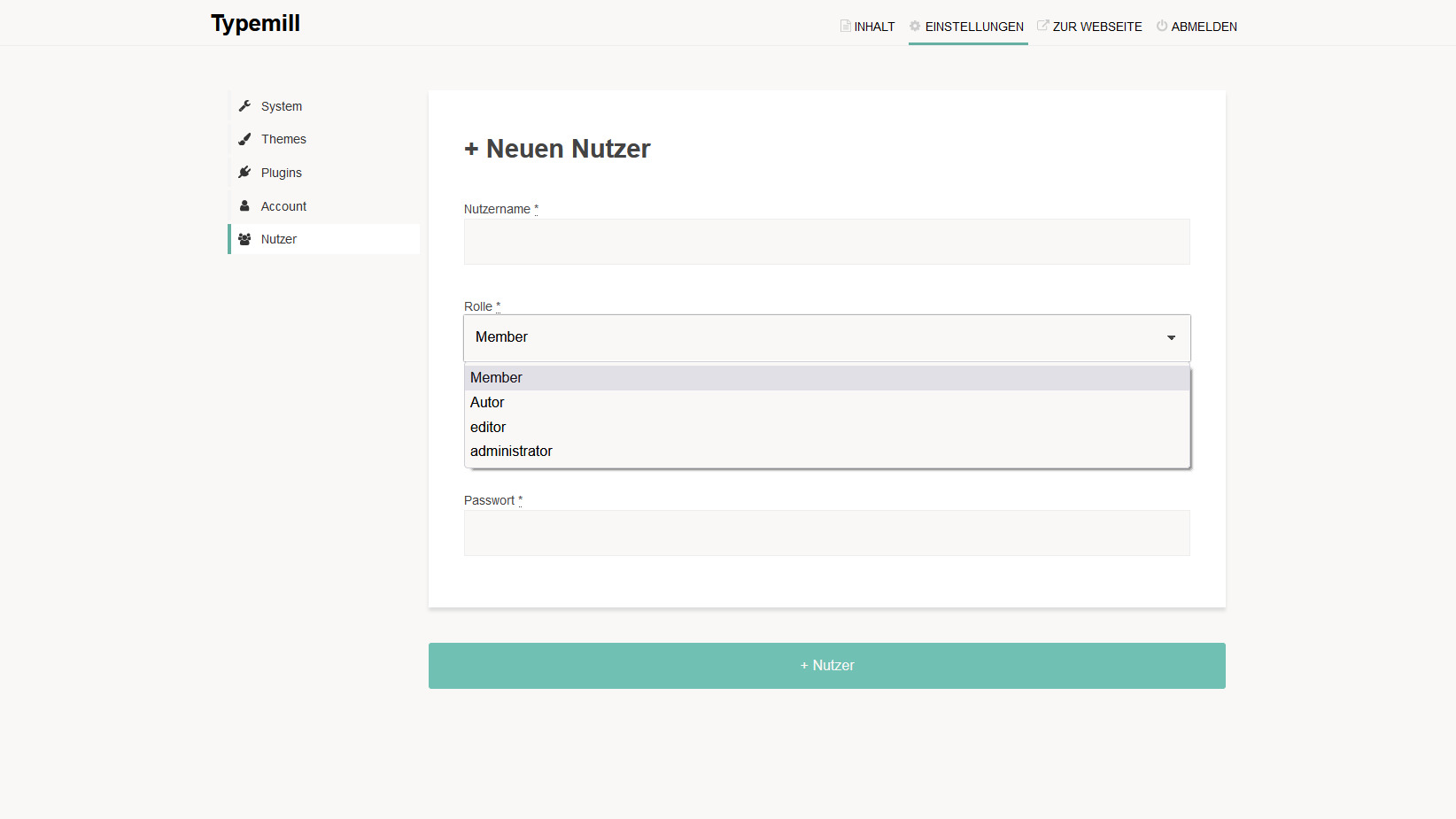
 Typemill CMS bietet Multiuser mit mehreren Rollen für Redakteure
Typemill CMS bietet Multiuser mit mehreren Rollen für Redakteure
Die granulare Rollenteilung in:
- Member
- Autor
- Editor
- Administrator
...ist wirklich gut und hilfreich in der redaktionellen Arbeit am Content - Arbeitsteilung wird dadurch stark gefördert. Im Vergleich bietet das CMS Bludit zwar auch drei Rollen, diese sind jedoch derart unsinnig gestaltet, das man sie leider nicht sinnvoll nutzen kann. Hingegen bietet das GRAV CMS ebenfalls die Möglichkeit mehrere Rollen zu hinterlegen.
Die Rollen Autor und Redakteur sind in Typemill die zentralen Elemente, denn der Autor kann zwar Beiträge erstellen, benötigt jedoch die redaktionelle Freigabe durch den Redakteur. Das ist super und macht es auch möglich, Gatsautoren einzusetzen.
Typemill installieren
Die Installation von TYPEMILL ist erfreulich leicht gehalten. Laden Sie das ZIP-Paket auf Ihren Webserver und entpacken den Inhalt des ZIP-Files in einen Ordner auf den Ihre Domain-URL zeigt. Rufen Sie im Anschluss Ihre Domain auf und die Installation startet und beschränkt sich auf die Abfrage eines neuen Accounts für den Administrator des CMS.
- ZIP-File in Webordner entpacken
- Domain-URL aufrufen um Setup zu starten
- geben Sie den Admin-Account ein
- Backend aufrufen und Content schreiben
Wenn es nicht so klappt wie gewünscht: In einigen Fällen kann es durchaus passieren, das der erste Aufruf der Webseite mit einem Abbruch quittiert wird. In den meisten Fällen liegt dies an den Eintragungen in der Datei htaccess, die Sie manuell anpassen müssen.
Leicht verständliche Ordner- und Datei-Struktur
Schaut man sich auf dem Webserver das Installationspaket an, so stellt man erfreulich fest, das Typemill den Content in übersichtlichen Ordnern sammelt. Dieses Verfahren kennt man bereits aus Bludit, GRAV oder Automad. Jeder Admin der schon eimal das CMS auf ein anderes System umstellen musste, wird diese Technik zu schätzen wissen, denn solche kleinen handlichen Textkonserven im lesbaren ASCII-Format lassen sich wirklich sehr einfach in neue CMS portieren oder in anderen Textverarbeitungen ohne viel Mühe weiter verwenden.
Templatesprache Twig
Die Templatesprache Twig ist Bestandteil des Systems von Typemill. Wollen Sie ein neues Theme oder Template für Typemill CMS entwerfen, dann sollten Sie sich mit der Templatesprache Twig beschäftigen. Allerdings ist diese wirklich sehr leicht zu verstehen und wird in wirklich sehr sehr vielen CMS verwendet.
Das Erlernen der Templatesprache Twig bietet Ihnen daher große Vorteile, denn damit sind Sie in der Lage auch für andere CMS wie Bludit oder Automad, eigene Themes zu kreieren. Twig ist allgegenwärtig (auch wenn man sich über Template-Sprachen streiten mag).
Fazit
Persönliche Anmerkung vorweg: Auch wenn ich Typemill schon lange kenne und auch schon persönlich mit dem Entwickler und Autor vor geraumer Zeit Kontakt hatte, so war es mir bislang nicht möglich Typemill auf meinen Servern zum laufen zu bewegen. Mit der Version 1.5.3.1 scheint jetzt jedoch eine Korrektur vorzuliegen mit der ich, nach den üblichen Anpassungen an der htaccess, an den Start gehen kann und mich an das Templating und die Erstellung von Plugins machen kann.
Typemill ist ein überaus schlankes CMS das ohne Datenbank auskommt und zudem wirklich hübsch gestaltet wurde, die Arbeit im Backend ist daher eine echte Freude (hat man ja nicht so oft :) Die Funktionen und Einstellungen wirken absolut schlüssig und es bleiben nur wenig Fragen offen.
In Sachen Erscheinungsbild und Design, möchte ich Typemill auf die gleiche Stufe wie auch das überaus ästhetische Automad heben. Das Layout wirkt durchdacht und nicht überladen, die Farben sind angenehm und es gibt so gut wie keine "strengen Linien" - ein großes Lob an den Autor und Entwickler von Typemill.
Wer zudem auf Performance Wert legt, ist generell mit den FlatFile CMS hervorragend bedient, das trifft auch für Typemill vollends zu. Die Geschwindigkeit von Typemill ist, zum Beispiel, erheblich besser als die des beliebten WordPress oder JOOMLA. Allerdings muss der Leser kleine Einbußen bei Suchen im Content machen, denn hier fallen alle FlatFile CMS etwas ab. Diese Problematik relativiert sich jedoch, wenn man sich vor Augen hält, das kaum noch Webseiten eine interne (unsichere Suche) anbieten. Ein Großteil der User und Leser steigt über die Google-Suche in die Webseite ein, denn die Suchergebnisse der großen Suchmaschinen sind wirklich sehr gut aufbereitet und "passen oft wie die Faust aufs Auge".
Weiterführende Informationen
- Typemill.net: Typemill.net, Download, Plugins, Hilfen
- Heise.de: Websites betreiben und eBooks erzeugen
- CMStash.de: CMS-Onlinemagazin des Typemill-Autors
28.01.2024 Kontakt@Oliver-Lohse.de Micropublishing