Ein einfaches Affiliate und CTA Plugin für das Flat File CMS Typemill, mit Hilfe der so genannten Shortcodes.
Inhalt
Was ist Affiliate Marketing?
Beim Affiliate Marketing empfehlen Sie auf Ihrer Typemill-Webseite (oder jedes andere Content Management System) Produkte, die thematisch zum Content passen und von externen Herstellern stammen. Ein gutes Beispiel ist das Amazon-Partnernet, bei dem Sie sich kostenlos anmelden können und passende Amazon-Produkte in Ihren Content einbinden.
Brauche ich ein CMS für Affiliate Marketing?
Nein, natürlich brauchen Sie kein dediziertes CMS dafür! Sofern Sie eine reine HTML-Seite ohne Content Management System betreiben, können Sie Affiliate-Links mit traditionellen HTML-Mitteln anlegen. Sie können im Fließtext Ihres Beitrags Affiliate-Produkte manuell einbingen, so als würden Sie einen ganz normalen Beitrag mit Bild und Link schreiben - das ist sogar sehr einfach, zum Beispiel so:
<h3>Produktname</h3>
<img src="bild.png">
<p>Das Produkt ABC ist das Beste Produkt der Welt weil...</p>
<a href="https://amazon.de/..../...">kaufen ...</a>Code
Allerdings ist die Tipparbeit der ganzen HTML-Befehle, auf Dauer in jedem Beitrag den Sie verfassen doch etwas entnervend und es scheint sinnvoller einen "Automatismus" dafür zu nutzen - die Typemill Plugins.
Typemill Affiliate Plugin
Das Content Management System Typemill bietet eine Plugin-Schnittstelle, mit der Sie Affiliate-Plugins ganz leicht erzeugen können. Die Implementierung dieser Plugin-Variante erfolgt mit der so genannten Shortcode-Technik in Typemill.
Was sind Shortcodes in Typemill?
Der Begriff deutet im wesentlichen bereits an, worum es dabei geht. Sie platzieren einen kurzen Schlüsselcode im Content Ihres Beitrags und Typemill ersetzt diesen durch eine ausführliche HTML-Formatiertung. zum Beispiel mit Titel, Bild, Text und Link. Shortcodes sind daher eine sehr elegante Möglichkeit, immer wiederkehrende Tipparbeiten einem "Automaten" zu überlassen.
Vielleicht könnte man die Typemill Shortcodes in etwa mit einem Macro aus einer Textverarbeitung oder ähnlichem vergleichen.
Der Shortcode
Der Shortcode für das Affiliate-Plugin in Typemill muss zunächst dem folgenden festen Schema unterworfen werden:
[: ... :]Code
Zwei eckige Klammern kapseln einen individuellen Token (Variable, String oder Begriff - ohne Leerzeichen oder Sonderzeichen), der mit Doppelpunkt eingerahmt wird. Für das Affiliate-Plugin ist es dann folglich:
[:affiliate:]Code
Setzen Sie diesen Token irgendwo im Text ab, dann ersetzt Typemill den abgesetzten Shortcode durch ein Affiliate Produkt, das mit HTML-Mitteln wie üblich formatiert ist. Allerdings hat diese Variante ein kleines Problem, denn es ist immer das selbe Produkt. Günstiger wäre es, wenn der Shortcode einige Parameter verarbeiten könnte, um unterschiedliche Produkte bewerben zu können - und genau das kann er auch:
[:affiliate title="Produktname" description="Beschreibender Text" logo="...jpg" link="http://...":]Code
Der Shortcode im Beispiel oben nimmt vier nützliche Attribute auf, einen Titel, Beschreibung, Logo und einen Link zum Produkt. Diese Vorgaben des Autors kann das Typemill Affiliate Plugin dann sinnvoll zu einer kleinen Anzeige im Beitragstext aufbereiten.
Affiliate Plugin - der Code
Der gezeigte Shortcode muss dann natürlich vom Plugin ausgewertet und verarbeitet werden. Das Affiliate Plugin für Typemill richtet sich natürlich nach den dort herrschenden Vorgaben des Frameworks und befindet sich im Ordner:
domain.de/plugins/affiliate/affiliate.phpCode
und verrichtet dort seine Arbeit. Den Forgaben des Frameworks zu folgen, muss der Ordner und das Plugin exakt den selben Namen tragen, auch der Class-Name muss damit übereinstimmen - folglich müssen diese alle affiliate heißen.
001 <?php
002
003 namespace Plugins\affiliate;
004
005 use \Typemill\Plugin;
006
007 class affiliate extends Plugin {
008
009 protected $settings;
010
011 public static function getSubscribedEvents() {
012 return array(
013 'onShortcodeFound' => 'onShortcodeFound'
014 );
015 }
016
017 public function onShortcodeFound($shortcode) {
018 $shortcodeArray = $shortcode->getData();
019 if(is_array($shortcodeArray) && $shortcodeArray['name'] == 'affiliate') {
020 $shortcode->stopPropagation();
021
022 $title = isset($shortcodeArray['params']['title']) ? $shortcodeArray['params']['title'] : 'Titel';
023 $description = isset($shortcodeArray['params']['description']) ? $shortcodeArray['params']['description'] : 'Fallback text';
024 $logo = isset($shortcodeArray['params']['logo']) ? $shortcodeArray['params']['logo'] : 'green';
025 $link = isset($shortcodeArray['params']['link']) ? $shortcodeArray['params']['link'] : 'green';
026
027 $html = '<br><hr>';
028 $html .= '<img src="'.$logo.'" style="background-color: #ffffff; padding: 7px; border: 1px solid #cccccc; float: left; width: 120px; margin-right: 15px; margin-bottom: 5px; border-radius: 5px;">';
029 $html .= '<strong>'.$title.'</strong>';
030 $html .= ' - '.$description;
031 $html .= ' <a href="'.$link.'" style="background-color: DarkSlateGray; color: #ffffff; border-radius: 4px; padding-left: 5px; padding-right: 5px; text-decoration: none;"><small>kaufen...</small></a>';
032 $html .= '<hr><br>';
033
034 $shortcode->setData($html);
035 }
036 }
037 }
038 ?>Code
Im wesentlichen ist der Großteil des oben gezeigten Plugins anhand der Typemill-Doku fest vorgegeben und die Namensvorgaben müssen befolgt werden. Der variable Teil beginnt ab Zeile 019 mit der Vergabe des eigentlichen Tokens durch den das Plugin seine Tätigkeit starten soll - affiliate.
Die Zeilen 022 ... 025 nehmen die variablen Inhalte aus dem Content auf und übergeben Titel, Beschreibung, Logo und Link (title, description, logo, link) an die Platzhalter in den Zeilen 028 ... 031. Das gesamte Resultat erhält einen HTML-Rahmen mit diversen Formatierungen (je nach Geschmack) und wird in die Variable $html eingespeist. In Zeile 034 wird dann der gesamte Inhalt wieder zurück in den Seitencontent gestellt und ist um einen Affiliate-Link erweitert.
Typemill Affiliate Shortcode im Content verwenden
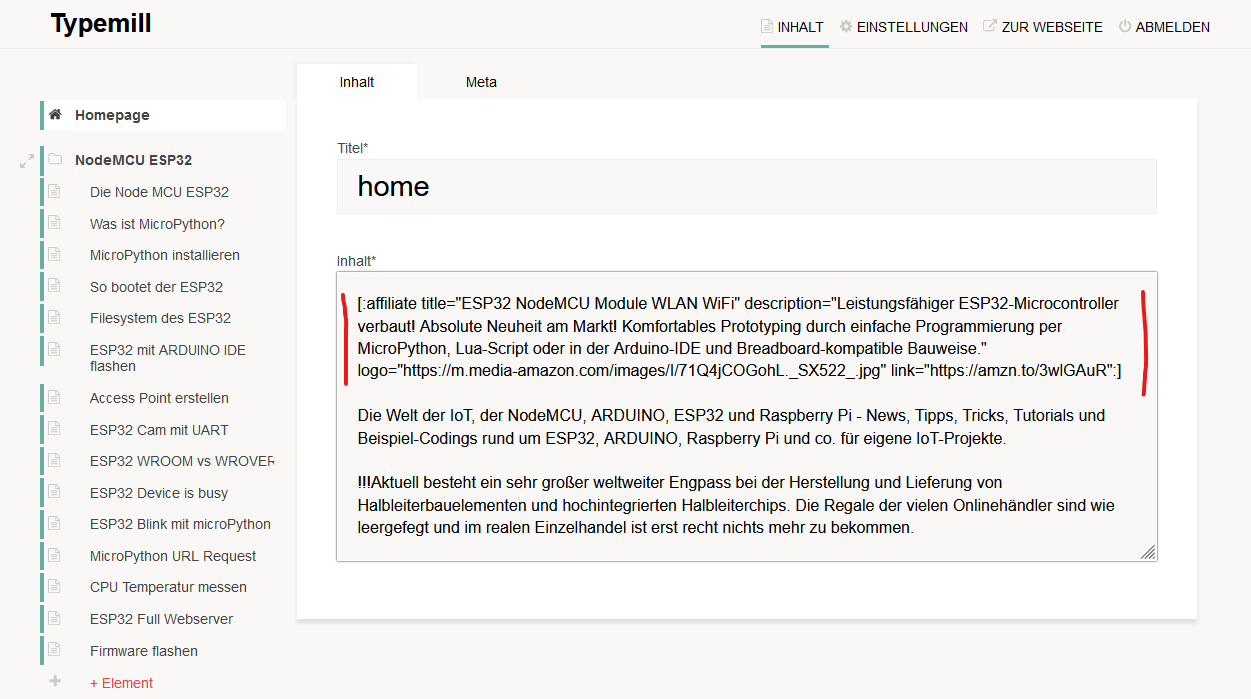
In der Praxis des Redakteurs sieht der Content dann angereichert um einen Affiliate-Shortcode wie folgt aus:
 Shortcode im Typemill Content
Shortcode im Typemill Content
Sie können den vereinbarten Token affiliate erkennen, der von den Variablen title, description, logo und link gefolgt wird und mit hilfreichem Text, Bild und Link angereichert wurde. Dies Inhalte müssen Sie in Hochkommas stellen.
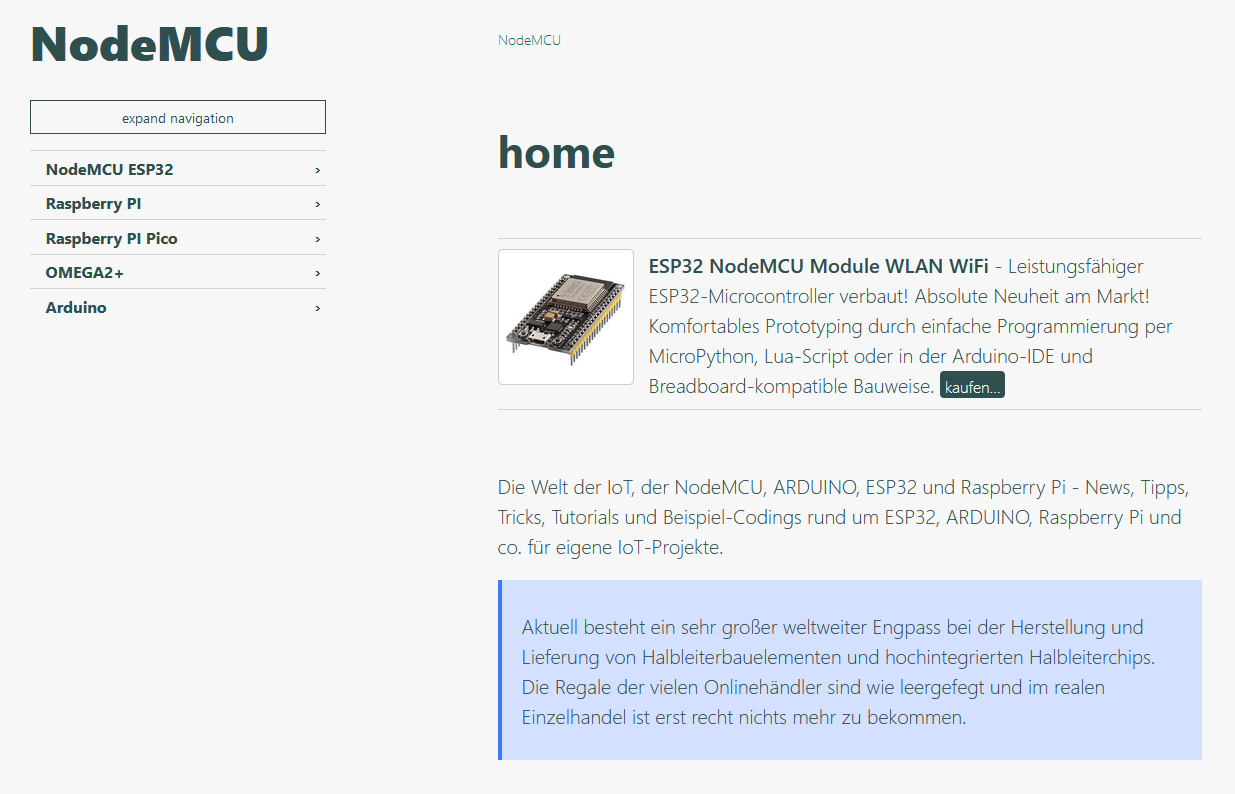
Besucht ein Leser die Webseite, wertet das Affiliate Plugin die Parameter aus und präsentiert das folgende Ergebnis:
 Affiliate Einblendung im CMS Typemill
Affiliate Einblendung im CMS Typemill
Der Besucher sieht eine Produkteinblendung mit Bild, Titel, Text und Bestellbutton. Bei Klick auf den Button verzweigt dieser auf die Produktseite des Amazon-Shops (Sie können aber auch jeden anderen Affiliate-Anbieter nutzen).
affiliate.yaml
Damit das Plugin dem Anwender im Backend auch offenbart was seine Aufgabe ist, sollten Sie ein paar wenige Metadaten (Textdaten) angeben. Dafür steht die Datei:
affiliate.yamlCode
zur Verfügung bzw. Sie müssen diese anlegen (auch diese muss der Konvention nach affiliate heißen, die Extension yaml tragen und im selben Verzeichnis wie das Plugin liegen).
name: Affiliate
version: 1.0.1
description: Erzeugt beim Shortcode affiliate eine Produkteinblendung
author: Oliver Lohse
homepage: https://www.cmsworkbench.de
licence: MIT
paypal:
amount:Code
Tragen Sie dort die wichtigen Eckdaten ein, die Sie dann in den Plugin-Settings des Typemill-Backends wieder erkennen können.
Die yaml-Datei ist aus technischer Sicht zwar keine Bedingung für die Funktionsweise des Affiliate-Plugins, dennoch sollten Sie die Metainfos dort pflegen, damit Sie im Backend nicht den Überblick zwischen all Ihren Plugins verlieren - eine hilfreiche Beschreibung was das Typemill Plugin tut ist gut.
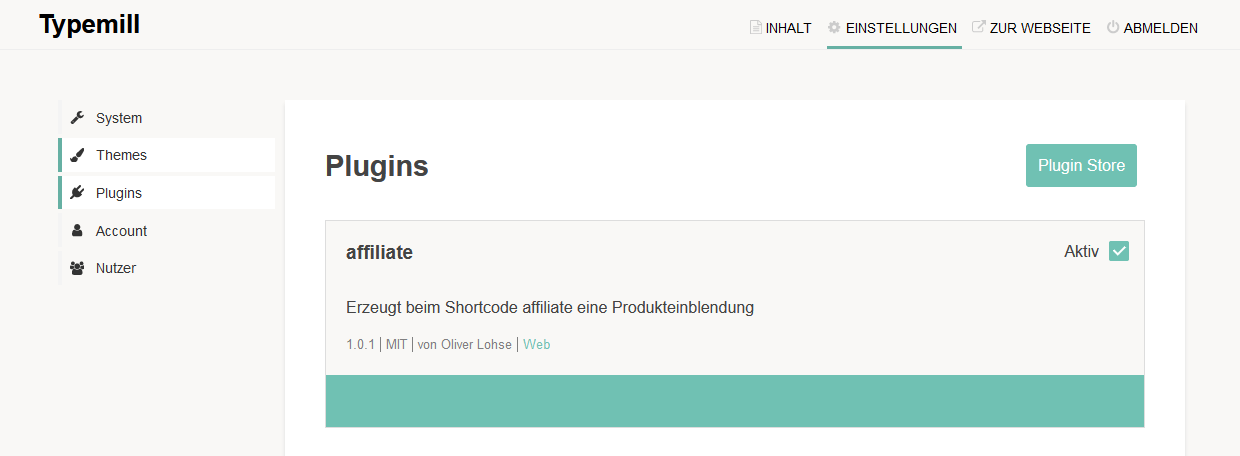
 Affiliate Plugin in Typemill aktivieren
Affiliate Plugin in Typemill aktivieren
Aktivieren Sie das Plugin noch mit der Checkbox Aktiv oben rechts und ab sofort steht Ihnen der Shotcode [:affiliate title="" description="" logo="" link="":] mit einigen sinnvollen Parametern frei zur Verfügung.
Fazit
Die Einbindung von Affiliate-Links via Shortcodes ist leicht möglich, dennoch hat diese Variante einen Nachteil (wie ich für meinen persönlichen Workflow finde). Möchten Sie das Produkt ändern, dann müssen Sie jeden betreffenden Beitrag ausfindig machen in dem Sie diesen Shortcode verwenden und entsprechend anpassen. Es gibt durchaus andere Plugin-Techniken die mit dieser Situation etwas eleganter verfahren können. Das Shortcode-Plugin soll lediglich ein Beispiel für die Typemill-Implementierung darstellen. Sofern es allerdings für Ihren Workflow prima geeignet ist, dann können Sie es natürlich uneingeschränkt nutzen.
Ich persönlich bevorzuge eher die Einblendung zufälliger Produkte zum Thema - aber da ticken die Ansichten bekanntlich ganz unterschiedlich.
Zudem möchte ich Sie auch gerne dazu anregen, das Plugin weiter auszubauen. Fügen Sie bei Bedarf weitere hilfreiche Parameter ein oder passen das HTML-Layout an Ihren Style an.
Weiterführende Informationen
Im Link unten finden Sie die ausführliche Dokumentation zu dem Typemill Shortcodes
28.01.2024 Kontakt@Oliver-Lohse.de Affiliate CTA