Möchten Sie einen zweiten Slogan im CMS Bludit implementieren, dann hilft dieses Plugin. Sie benötigen keinen freien Hook und rufen es manuell im Theme auf.
Inhalt
Ein Subslogan Plugin für Bludit
Das CMS Bludit bietet aktuell eine einzige Einstellung für einen Slogan in den meisten Themes, was aber, wenn Sie einen weiteren Slogan implementieren möchten oder keinen Hook verwenden möchten? Dann kann Ihnen dieses Plugin weiterhelfen, dess es bietet Ihnen die folgenden Eigenschaften:
- bequeme Texteingabe im Backend
- individueller Plugin-Aufruf des Titels
- individueller Plugin-Aufruf der Beschreibung
- kein spezieller Bludit Hook erforderlich
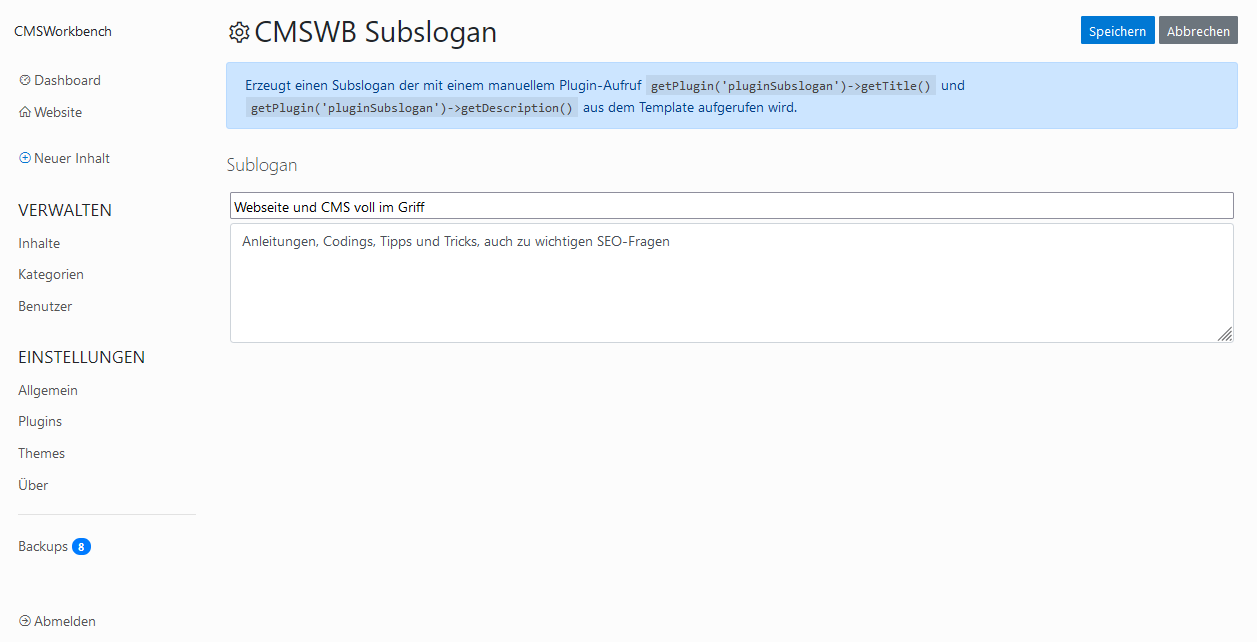
 Bludit Plugin Subslogan
Bludit Plugin Subslogan
Die Ausgabe des Titels und der Beschreibung können Sie dann ganz individuell in einem Theme an beliebigen Stellen einbauen ohne dafür einen Bludit Hook nutzen zu müssen.
Der Bludit Plugin Code
Das Bludit-Plugin ist recht simpel aufgebaut, es gibt den typischen init() zum anlegen der PluginDB, eine form() zur Eingabe im Backend und zwei Methoden die jeweils getTitle() Titel und getDescription() Beschreibung zurück liefern.
001 <?php
002
003 class pluginSubslogan extends Plugin {
004
005 public function init()
006 {
007 $this->dbFields = array(
008 'title' => '',
009 'description' => ''
010 );
011 }
012
013 public function form()
014 {
015 global $L;
016
017 $html = '<div class="alert alert-primary" role="alert">';
018 $html .= $this->description();
019 $html .= '</div>';
020
021 $html .= '<p class="lead mt-4">Sublogan</p>';
022 $html .= '<div class="m-1">';
023 $html .= '<input placeholder="Titel" name="title" id="jstitle" value="'.$this->getValue('title').'" class="w-100">';
024 $html .= '</div>';
025 $html .= '<div class="m-1">';
026 $html .= '<textarea placeholder="Beschreibung" name="description" id="jsdescription" rows="3">'.$this->getValue('description').'</textarea>';
027 $html .= '</div>';
028
029 return $html;
030 }
031
032 public function getTitle()
033 {
034 global $L;
035 return $this->getValue('title');
036 }
037
038 public function getDescription()
039 {
040 global $L;
041 return $this->getValue('description');
042 }
043 }Code
Im wesentlichen bietet das Plugin nach der Aktivierung im Backend die Möglichkeit eine Eingabe für den Titel und die Beschreibung vorzunehmen - dies wird über die Form ab Zeile 13 erledigt.
Aufruf aus einem Bludit Theme
Binden Sie das Plugin in einem beliebigen Theme von Bludit manuell ein. Der Aufruf erfolgt ohne einen Hook mit der folgenden Codesvorschrift:
<?php echo getPlugin('pluginSubslogan')->getTitle() ?>
<?php echo getPlugin('pluginSubslogan')->getDescription() ?>Code
In Ihrem Bludit Template könnte das Plugin in etwa wie folgt eingebunden sein (Beispiel-Code):
...
034 <article>
035 <div class="container-fluid mb-0 mt-0 pt-1 pb-3 bg-light shadow">
036 <?php
037 echo '<div class="container mt-0">'."\n";
038 echo '<div class="text-center m-5">';
039 echo $L->get('icon_star').' '.$L->get('icon_star').' '.$L->get('icon_star');
040 echo '<p class="display-5 fw-bold text-dark mt-1">'. getPlugin('pluginSubslogan')->getTitle() .'</p>';
041 echo '<p class="display-4 fw-bold text-muted">'. getPlugin('pluginSubslogan')->getDescription() .'</p>';
042 ...
...Code
Die Zeilen 40 und 41 rufen die beiden Methoden des Bludit Plugins auf und erhalten jeweils den Rückgabewert für den Titel und die Beschreibung die Sie im Backend zuvor eingegeben haben.
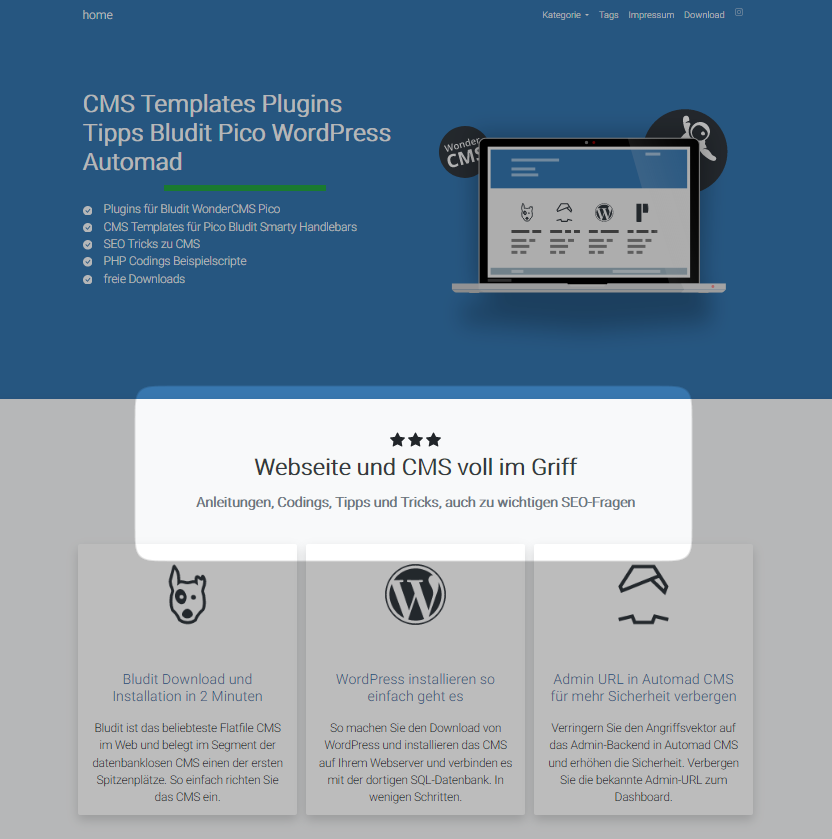
Als Ergebnis könnten Sie vielleicht diesen Subslogan auf Ihrer Seite sehen:
 Subslogan auf Website (der Hauptslogan ist oben als Liste unter dem Titel der Seite)
Subslogan auf Website (der Hauptslogan ist oben als Liste unter dem Titel der Seite)
Fazit zum Bludit Plugin
Bedenken Sie bitte, das das obiges Bild lediglich ein Beispiel ist. Das Aussehen hängt stark von Ihrem CSS und der Einbindung des Plugins in Ihrem Bludit Theme und Template ab.
21.12.2023 Kontakt@Oliver-Lohse.de Slogan Subslogan