Inhaltsverzeichnisse in Beiträgen haben hohe SEO Wirkung. Dieses Bludit Plugin erzeugt für jeden Beitrag ein Inhaltsverzeichnis vor dem Beitragstext.
Inhalt
Download Bludit Plugin
Warum ein Inhaltsverzeichnis wichtig ist
Platzieren Sie ein Inhaltsverzeichnis im Beitragstext bereits am Anfang des Textes, haben Sie gute Chancen, das Google Ihren Content positiv bewertet und im Ranking aufsteigen lässt. Aufzählungen deuten darauf hin, das signifikante Informationen für den Leser als wertvolle Liste aufgeführt wurden. Listen sind aus ergonomnischer Sicht schneller für den Menschen zu erfassen als reiner Text - folglich werden Aufzählungen hoch bewertet.
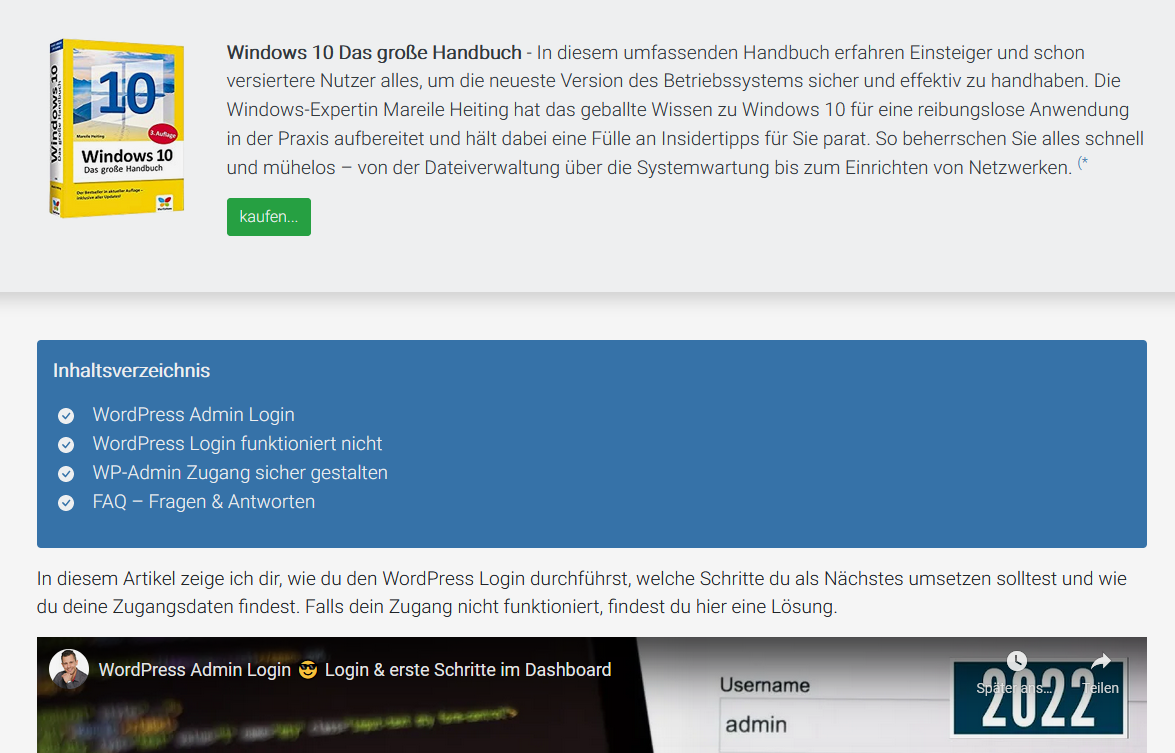
 Bild: Automatisches Inhaltsverzeichnis mit Bludit Plugin erzeugt
Bild: Automatisches Inhaltsverzeichnis mit Bludit Plugin erzeugt
H2-Tags als Liste anzeigen
Für die Erstellung einer Liste kommen zunächst die H-Tags (Überschriften) in frage. Das H1 Tag befindet sich bereits im Kopf der Webseite und darf 1x pro Seite verwendet werden, bleiben folglich die H2-Tags, die Sie im Beitrag maximal 4x nutzen können (ein paar mehr schadet dem SEO aber auch nicht). Das Bludit Plugin Inhaltsverzeichnis, sucht aus dem gesamten Content alle H2 Tags heraus und erstellt daraus eine HTML-Liste. Untergeordnete H3 Tags werden ignoriert. Das Plugin hat den folgenden Code:
001 <?php
002
003 class pluginInhaltsverzeichnis extends Plugin {
004
005 function getInhalt() {
006 global $content, $pages, $items, $L;
007
008 foreach ($content as $key=>$page) {
009 $pageContent = $page->content();
010
011 $html = '<div class="bg-wp-dark text-light rounded p-3 mb-3">';
012 $html .= '<strong>Inhaltsverzeichnis</strong>';
013 $html .= '<ul class="mt-3" style="list-style: none; padding-left: 5px;">';
014 while (stristr($pageContent, '<h2>')) {
015 $token = explode('<h2>', $pageContent);
016 $token = explode('</h2>', $token[1]);
017 $pageContent = str_replace('<h2>'.$token[0].'</h2>', '', $pageContent);
018 $html .= '<li>'.$L->get('icon_check_circle').'   '.$token[0].'</li>';
019 }
020 $html .= '</ul>';
021 $html .= '</div>';
022
023 echo $html;
024 }
025 }
026 }
027 ?>Code
Zur Erklärung der Funktionsweise, einige wichtige Programmzeilen des Bludit Plugins erläutert.
- Zeile 003 erzeugt die Pluginklasse pluginInhaltsverzeichnis
- Zeile 008 liest den Content der aktuelle Seite ein
- Zeile 014 wiederholt die Listen-Erstellung so lange sich noch H2 Tags in $pageContent befinden - stristr()
- Zeile 015 ermittelt den öffnenden H2 Token mit der PHP Funktion explode()
- Zeile 016 ermittelt den schliessenden H2 Token mit der PHP Funktion explode()
- Zeile 017 löscht die gefundene Überschrift aus
$pageContent, damit sie nicht nochmals verarbeitet wird - str_replace() - Zeile 018 erstellt einen Listeneintrag mit dem LI-Tag
- Zeile 023 zeigt die HTML-Liste an
Tipp: Der
.=Operator infoo .= barstellt eine Kurzschrift fürfoo = foo . bardar (Verkettung bzw. Konkatinierung einer Zeichenkette)
Alle anderen Programmzeilen des Bludit Plugins betreffen eher das individuelle CSS und trivilatere Operationen und bedürfen daher kaum der Erläuterung.
Besonderheit: In Zeile 018 erfolgt unter anderem der Aufruf mit
$L->get('icon_check_circle'), dabei handelt es sich um ein SVG-Icon, dessen Vektordaten in der Dateilanguages/de_DE.jsoneingetragen sind. Dies können Sie natürlich entfernen oder legen dort eigene SVG-Icons ab.
Das Bludit Plugin in ein Theme oder Template einbinden
Klar sollte zunächst sein, das die Funktion des Bludit Plugins Inhaltsverzeichnis zu speziell für einen allgemainen Hook-Aufruf durch Bludit ist, daher muss es manuell in das Bludit Theme an die richtige Stelle eingebunden werden - vorzugsweise im Template page.php.
...
... echo getPlugin('pluginInhaltsverzeichnis')->getInhalt();
... echo $page->content();
... Code
Die Einbindung erfolgt exemplarisch mit dem oben gezeigten Codeschnipsel. Zunächst wird das Plugin gerufen und dort die Methode getInhalt() gestartet, was zur Ausgabe der HTML-Liste des Inhaltsverzeichnis noch vor dem aktuellen Content führt.
Abfragen ob das Bludit Plugin aktiviert ist
Für eine saubere Funktionsweise ist es zuvor im Theme unerlässlich, zu prüfen, ob das Plugin aktiviert wurde. Ist dies nicht der Fall, bleibt Ihre Webseite weiß und nichts passiert - der Content fehlt, da Bludit auf die Rückmeldung des nicht aktivierten Plugins warten würde.
... <?php
... if (pluginActivated('pluginInhaltsverzeichnis')) {
... echo getPlugin('pluginInhaltsverzeichnis')->getInhalt();
... }
... echo $page->content();
... ?>Code
Folglich müssen Sie im Bludit Theme mit pluginActivated('pluginInhaltsverzeichnis') (zur Doku) prüfen, ob das gerufene Plugin geladen und aktiv ist, erst dann erfolgt die Anzeige eines Inhaltsverzeichnis vor dem Beitragstext.
Hinweis: Die so erzeugte Liste ist eine reine Darstellung, ihr fehlt in diesem Beispiel die Möglichkeit einzelnen Listenpunkte anzuklicken, um an die Stelle im Beitrag zu springen. Darüber hinaus werden lediglich H2 Tags berücksichtig und Schachtelungen mit etwaigen H3 Tags ignoriert. Dennoch hat die Liste eine positive Wirkung auf das Ranking bei Google und Ihr SEO.
Weiterführende Links
- Beitrag: Ein Bludit Plugin installieren
- Beitrag: Ein Bludit Plugin schreiben Schritt für Schritt
- Beitrag: de_DE.json als zentrale SVG-Icon Bibliothek nutzen
FAQ
Die Webseite bleibt weiß, nichts passiert
Haben Sie als Methoden-Namen einen bereits verwendeten Namen benutzt, kommt dies zu einer Kollision und Bludit kann die Plugins nicht laden. Verwenden Sie einen anderen Methoden- bzw. Funktionsnamen für den Start der Listenanzeige. Namen von Funktionen und Methoden darf es nur einmal im Arbeitsspeicher des PHP geben.
21.12.2023 Kontakt@Oliver-Lohse.de TOC Inhalt Verzeichnis